Laravel Validation: How To Use It The Correct Way
Last Updated on June 8, 2022
Introduction
Validation is the most important aspect when developing an application. Input validation is a way of testing input supplied by a user and verifying if it is of a required standard or format. Input validation prevents improperly structured data from entering the database. It also prevents harmful data from being stored in the database. Laravel validation provides an approach to validate user inputs.
In this article, I am going to show you how to perform Laravel validation and safeguard your application from malicious data. We will create a custom rule and use it to validate input. We are going to use the Laravel Validation package for reference.
What is Validation In Laravel
Validation in Laravel is the process of checking if user input conforms to the rules designed for the input process. Laravel is one of the most popular PHP frameworks, due to its great community and massive gist of packages. Validation can be done before adding the data to a queue for processing. It is necessary when receiving data from the frontend, especially when authenticating a user through an API to prevent unstructured or malicious data from being stored. As a result, Laravel provides several ways of handling and validating user inputs.
Laravel Validation Rules
Laravel provides a bunch of rules that can be applied to data. These rules can be custom or laravel-defined. Laravel allows you to define the validate method. This method verifies if the rules are met and executes further if the rules are met or show an error message if the rules are not met.
public function store(Request $request)
{
$data = $request->validate([
'name' => ['required', 'string', 'max:255'],
'email' => ['required', 'string', 'email', 'max:255', 'unique:users'],
]);
// Data is valid for processing
}In the code above, the validate method accepts a series of parameters. These parameters are the rules that are set to apply to specific request variables. For example, the name variable has a rule of required meaning that it cannot be left out when submitting the form. It also has to be a string and have a maximum of 255 characters.
For the email variable, the email rule ensures that the input entered must be of type email. The unique:users rule tells Laravel that the email input should be unique in the user table. This means that there cannot be two identical emails in the user table.
Creating Custom Validation Rules
Laravel provides an elegant way of creating validation rules and using them within the application. To begin, let’s create a simple form, where we can enter names and email addresses. We will create a custom request to be used in this form.
To do so, we can use the following command:
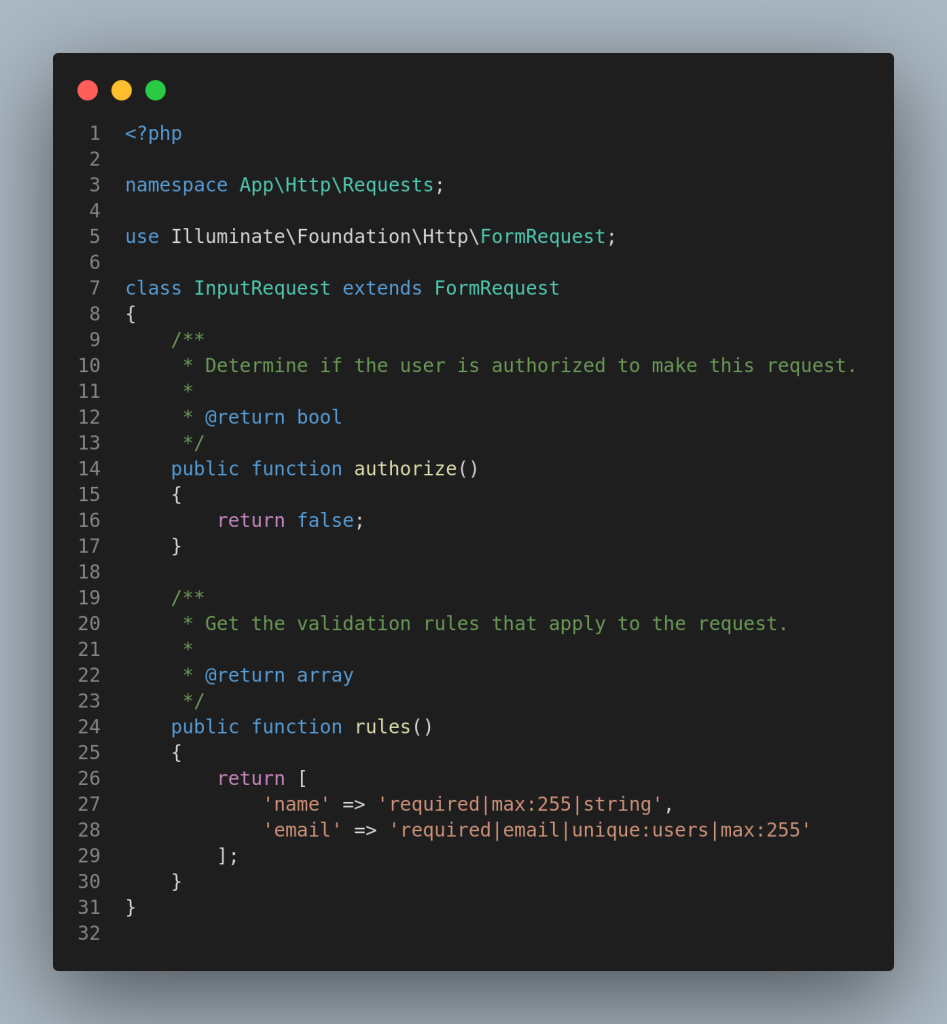
php artisan make:request InputRequestThis command creates an InputRequest file in the app/Http/Requests folder.
The class contains two methods that are generated upon the creation of the class.

Authorize method: Used to control access to various pages or methods.
Rules method: This method contains the validation rules. In our case, we will add our validation rules in this method.
Now, we need to create a custom rule. This rule will be responsible for ensuring the username is lowercase.
To create the rule, we will use the following command:
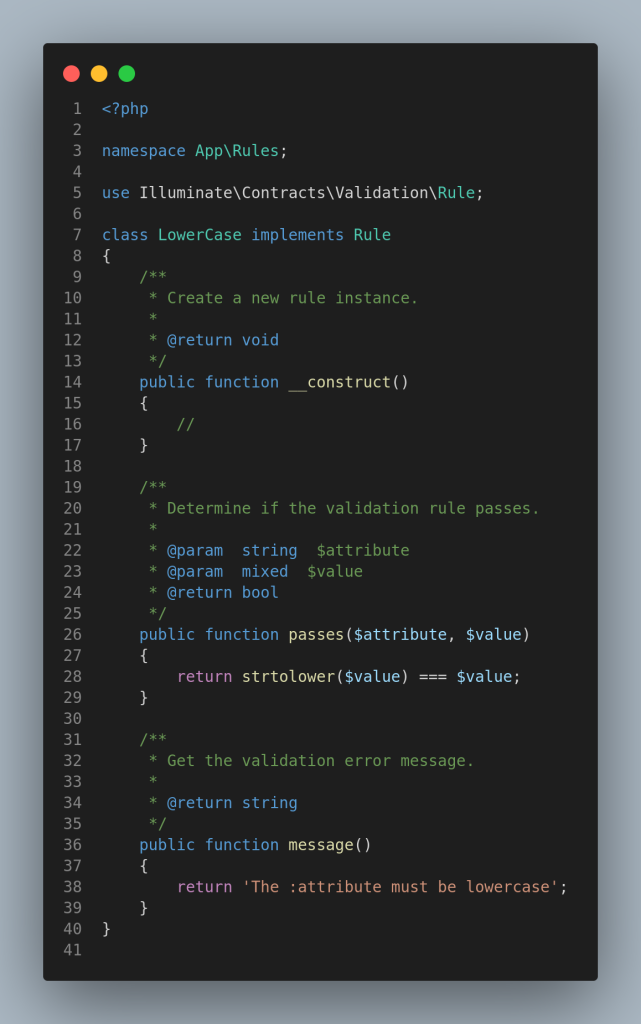
php artisan make:rule LowerCaseThis command creates a LowerCase file in the app/Rules folder.

In this file, we have the main methods; passes and message. In the passes() method we write the logic of the rule. In this case, the logic is to convert the value to lowercase and compare the characters to the original value. If they match, the method will return the value. The message() method contains the error message that will be displayed if the rule is not met. In this method, we can customise the error message and have it display our custom messages.
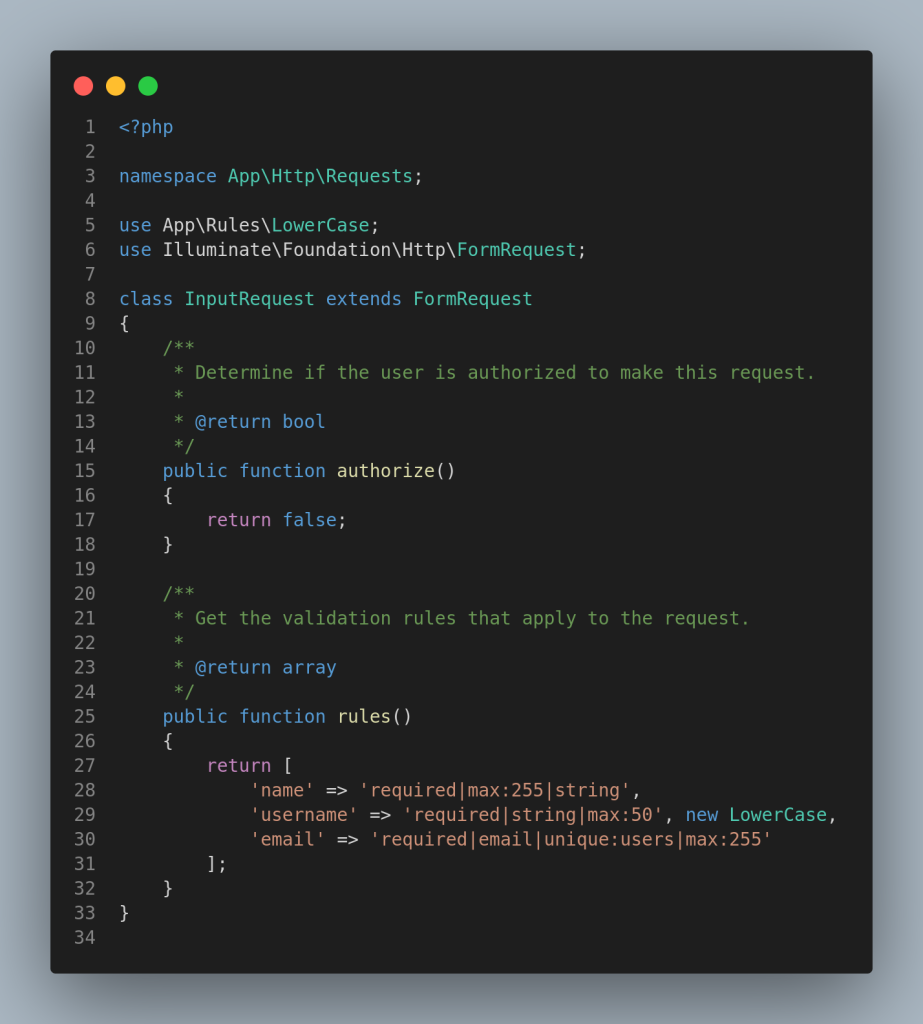
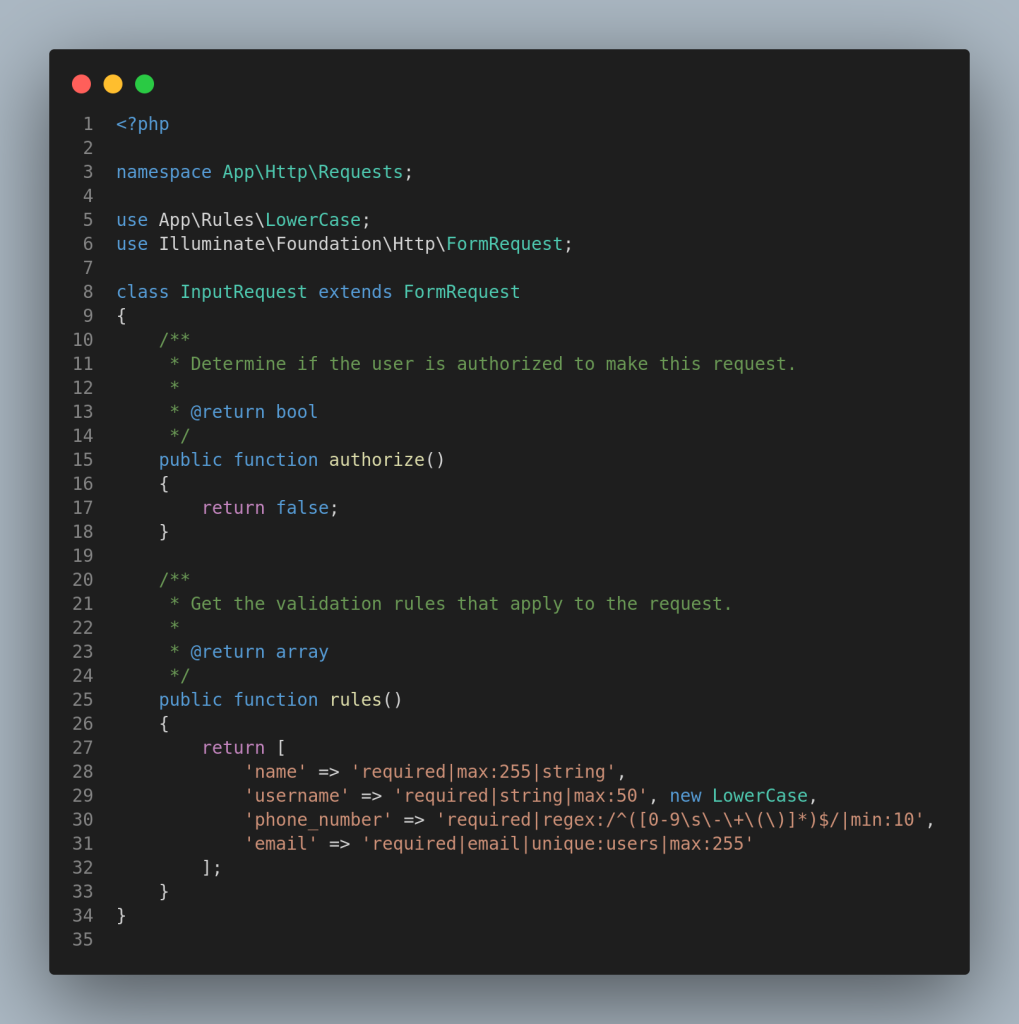
Once the rule is made, we can use it in our custom InputRequest file.

Laravel Form Validation
Once we have our rules and request prepared, it is time to consume the logic on our controller. We need to create a controller that will handle the data from a form
We can use the following command:
php artisan make:controller InputController -rThis will create a controller file with a basic scaffold of the main methods to be used in handling data.

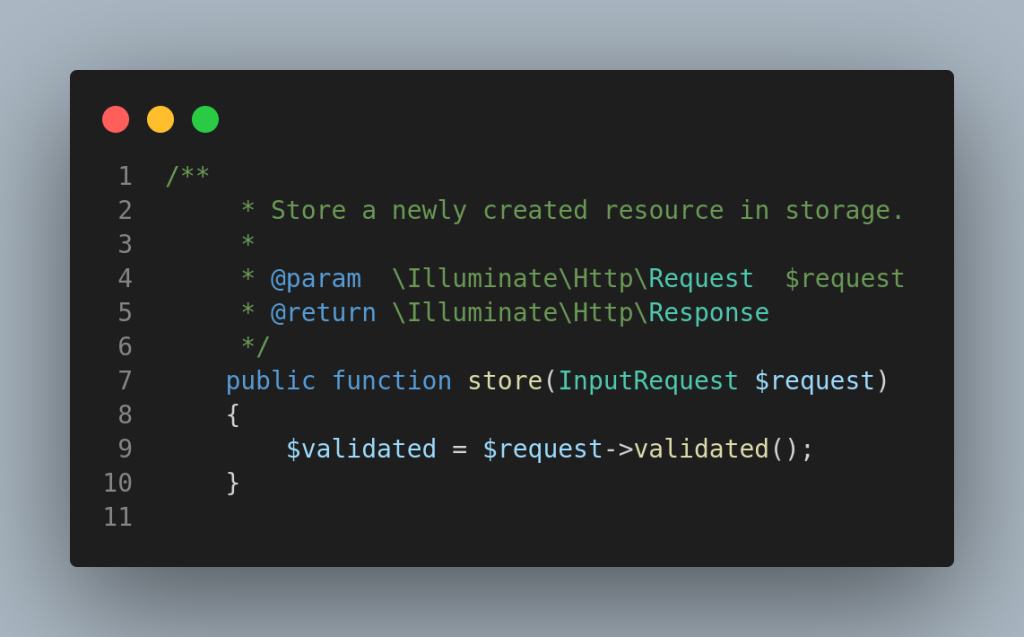
We use our custom request class to process inputs in the controller store method before adding the data into the database.
If the validation fails, a redirect response will be generated and return the user to the previous location with an error.
Laravel Phone Number Validation
We can also validate phone numbers in Laravel. In this case, we will use regex to carry out the validation. To do so, we will update our InputRequest file to accept phone numbers as input. We will also update the rules and add a regex pattern to validate a phone number.

This rule ensures the phone number is not less than 10 digits and that it conforms to the regex pattern shown.
Conclusion
Hopefully, this was an insightful post on Laravel validations. It is really easy to implement validations and safeguard your application from malicious or improperly structured data. Let me know if you have any questions or comments on validation in Laravel and thanks for reading.







